認証ページのカスタマイズ
AccessDefenderで使用する以下の認証ページは、カスタマイズできます。
- ログイン認証ページ
- 認証成功ページ
- 認証失敗ページ
- ログアウト成功ページ
- ログアウト失敗ページ
- リダイレクト失敗ページ
デフォルトのページについては、実際に表示される認証ページを確認してください。カスタマイズした認証ページを装置に保存するには、copyコマンドを使用します。また、保存した認証ページを削除するには、access-defender eraseコマンドを使用します。削除後はデフォルトのページが使用されます。
ログイン用のフォームの例を以下に示します。
<form method="POST" action="/cgi-bin/adeflogin.cgi"> <table> <tr><th width="184">User Account:</th><td width="220"> <input name="name" type="text" value="" size="30" maxlength="63"></td></tr> <tr><th width="184">Password:</th><td width="220"> <input name="pass" type="password" size="30" maxlength="63"></td></tr></table> <input type="submit" name="action" value="login"> <input type="reset" value="reset"> </form>
formタグのmethod属性を「POST」に設定します。
ユーザー名を入力するフォームのname属性を「name」に、パスワードを入力するフォームのname属性を「pass」に設定します。
認証IDごとの認証方式を使用する場合のフォームについては、「AccessDefenderの認証方式」の「Web認証の認証方式選択機能」を参照してください。
また、AccessDefenderで使用する認証ページを外部Webサーバーの任意のページ(以後、ユーザー認証用外部ページ)に埋め込むこともできます。任意のページに埋め込む場合は、ユーザー認証用外部ページのformタグのaction属性を「http://(AccessDefender認証用IPアドレス):(ポート番号)/cgi-bin/adeflogin.cgi」に設定します。
AccessDefender認証用IPアドレスが「192.0.2.100」、ポート番号が「8080」の場合のログイン用のフォームの例を以下に示します。
<form method="POST" action="http://192.0.2.100:8080/cgi-bin/adeflogin.cgi"> <table> <tr><th width="184">User Account:</th><td width="220"> <input name="name" type="text" value="" size="30" maxlength="63"></td></tr> <tr><th width="184">Password:</th><td width="220"> <input name="pass" type="password" size="30" maxlength="63"></td></tr></table> <input type="submit" name="action" value="login"> <input type="reset" value="reset"> </form>
formタグのmethod属性を「POST」に設定します。
ユーザー名を入力するフォームのname属性を「name」に、パスワードを入力するフォームのname属性を「pass」に設定します。
認証IDごとの認証方式を使用する場合のフォームについては、「AccessDefenderの認証方式」の「Web認証の認証方式選択機能」を参照してください。
認証ページで画像を表示させることも可能です。認証ページで画像を表示させる場合、ローカルフラッシュに画像ファイルをwebpage-imageとして格納する必要があります。webpage-imageはwebpage-image01からwebpage-image10の10個まで格納できます。なお、画像ファイルのサイズは、1ファイルにつき1メガバイト未満としてください。
# copy tftp: webpage-image01 Address of remote host []? 10.249.234.137 Source filename []? img7.gif Destination filename webpage-image01? [y/n]: y Accessing tftp://10.249.234.137/img7.gif... Transmission start... Transmission finished, file length 4807 bytes. Please wait, programming flash.............. Done.
画像ファイルを格納する前に、ローカルフラッシュに十分な空き容量があることを確認してください。
画像ファイルの格納時に、”webpage-image01”~”webpage-image10”という画像ファイルをcopyコマンドでローカルフラッシュに単純にコピーすることはサポートしていません。必ず、copyコマンドでパラメーターを”webpage-image01”~”webpage-image10”を指定して画像ファイルを格納してください。
ローカルフラッシュに格納したwebpage-imageを認証ページに表示させるには、<img src = “”>タグでファイルを指定してください。
<div style="text-align:center;"> <img src="/webpage-image01"> </div>
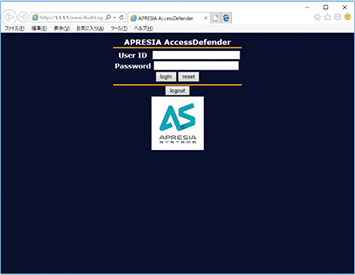
画像を表示させたログインページの例